モバイルサイト自動作成
私はAQUASの上位版を購入したのですが、こちらにはモバイルサイトを自動的に作成してくれるという、超便利な機能が付いています。
しかもPCサイト用と携帯サイト用でリンク先を変えることもできますし、携帯電話でアクセスがあった場合は、モバイルサイトに飛ばす「.htaccess」も自動作成してくれるので、「AQUAS」を購入するなら上位版がオススメ!!!

アフィリサイト量産ツール「AQUAS」で自動作成した携帯サイト
上記サイトをご覧下さい。
(敢えて.htaccessは設定していないのでPCでも見ることができます。)
モバイルサイトマップも自動的に生成してくれますし、今までモバイルサイト用に同じ文書をコピペしていた作業が馬鹿らしくなってきました・・・(^^;)
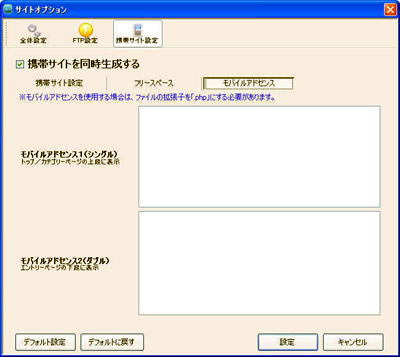
モバイルアドセンスにも対応!!
モバイルサイトはhtmlで出力するか、モバイルアドセンス用にphpで出力するか選択することができるようになっています。
phpで出力した場合にはモバイル用のアドセンスが貼り付けられますので、かなり重宝することでしょう( ̄− ̄)

上記の画面にてモバイルアドセンスコードを貼り付けておくだけで、サイト内の全ページに適用されるので、まったく手間もかかりませんね。。
シングル、ダブルどちらも挿入可能になっていて、トップページとカテゴリページにはヘッダー部分にシングル広告が表示され、エントリー(記事)ページのフッター部分にはダブルの広告を自動適用してくれます。。
これまで、HTMLで作った携帯サイトではアドセンスができないなぁと諦めていた人には超強力な武器になるのではないでしょうか?
モバイルサイトの設定手順
Googleアドセンスのアカウントにログインし、「AdSense設定」→「モバイルコンテンツ向けAdSense」を選択する
広告ユニットのタイプを選択し、「続行」ボタンをクリックする
→通常はデフォルトのままで構いません。
モバイルアドセンスの各種設定を行い、「続行」ボタンクリックする形式
モバイルアドセンスの広告フォーマットを選択します。
フォーマットには2種類あり、1段だけ広告が表示される「シングル」、2段広告が表示される「ダブル」を選択する事が出来ます。
マークアップ
デフォルトテンプレートを使用する場合は、「XHTML」のままで構いません。
文字エンコード
ここでは、必ず「日本語(Shift_JIS)」を選択するようにしてください。
この設定を行わないと、広告が文字化けしてしまう場合があります。
色
アドセンス広告の配色を指定します。
枠線と背景色をテンプレートと合わせるだけでも、デザインとしてマッチしてクリック率が高くなる傾向があります。アドセンスの推奨配色を参考に設定を行ってみてください。
広告チャンネルを設定し、「続行」ボタンをクリックする
生成されたAdSenseコードをコピーし、AQUASサイトオプションの「モバイルアドセンス」の設定項目に貼り付ける
以上で、モバイルアドセンスのコード取得は終了です。
なお、モバイルアドセンスを使用する場合は、「.html」を使用する事は出来ませんので、「サイトオプション/携帯サイト設定」の拡張子の項目で「.php」を選択するようにしてください。
